| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- single cell rnaseq
- Batch effect
- python matplotlib
- drug development
- HTML
- single cell analysis
- github
- EdgeR
- ngs
- 싱글셀 분석
- scRNAseq
- single cell
- MACS2
- PYTHON
- CSS
- Git
- 비타민 C
- ChIPseq
- DataFrame
- Bioinformatics
- javascript
- js
- pandas
- CUTandRUN
- matplotlib
- cellranger
- julia
- drug muggers
- CUT&RUN
- scRNAseq analysis
Archives
- Today
- Total
바이오 대표
[HTML] 태그 <form> <input/> </form> 본문
<form>
<input type =""/> - self closing tag
</form>
기본 서식
<body>
<form>
<input/>
</form>
</body>↓


자주 쓰이는 input type들 (아래 예시 참조) :
- text (required, placeholder)
- password
- submit
- file
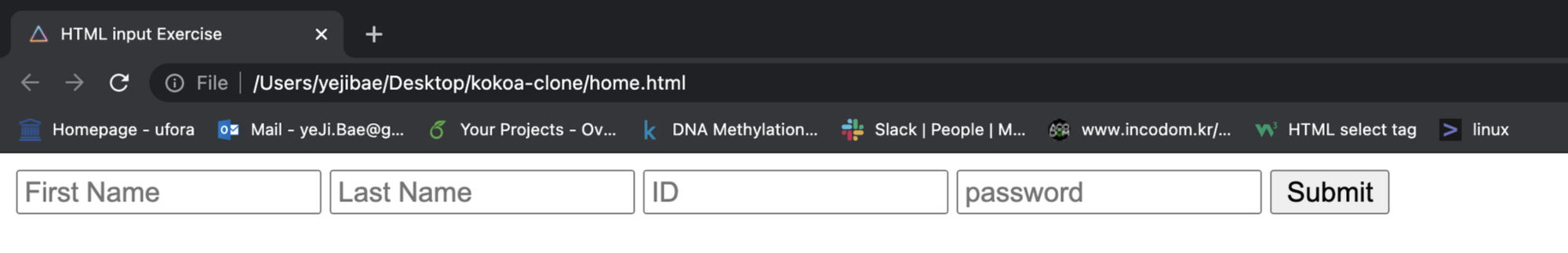
Excercise (성 이름 ID 비밀번호 제출)
<!DOCTYPE html>
<html lang="kr"> <!-- help search engine know what is the language of the website -->
<head>
<title>HTML input Exercise</title>
</head>
<body>
<form>
<input required placeholder="First Name" type="text"/>
<input required placeholder="Last Name" type="text"/>
<input required placeholder="ID" ype="text"/>
<input required placeholder="password" minlength="10" type="password"/>
<input type="submit"/>
</form>
</body>
</html>↓

* <input required type='text'/> : 작성하지 않았을 경우, 알람
<input minlength='10' type=''/> : 일정 length 입력하지 않았을 경우, 알람

참고: <input/> 의 속성들
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input
: The Input (Form Input) element - HTML: HyperText Markup Language | MDN
The
HTML element is used to create interactive controls for web-based forms in order to accept data from the user; a wide variety of types of input data and control widgets are available, depending on the device and user agent. The
element
developer.mozilla.org
