| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- cellranger
- Batch effect
- drug muggers
- 싱글셀 분석
- CUT&RUN
- CSS
- python matplotlib
- matplotlib
- javascript
- HTML
- CUTandRUN
- EdgeR
- single cell
- ChIPseq
- pandas
- drug development
- scRNAseq
- PYTHON
- julia
- scRNAseq analysis
- single cell rnaseq
- github
- Git
- Bioinformatics
- single cell analysis
- 비타민 C
- DataFrame
- ngs
- js
- MACS2
Archives
- Today
- Total
바이오 대표
[HTML] <form> <label></label><input/></form>_예시)계정 본문
기본 형식
<form>
<label for="name"> </label>
<input id="name"/>
</form>
* label for="" == input id=""
label 의 for 과 input 의 id는 같아야 연동이 된다! 위의 예시에서는 name으로 같게 설정해주었다.
* label 은 self tag
<!DOCTYPE html>
<html lang="kr">
<head>
<title>HTML input Exercise</title>
</head>
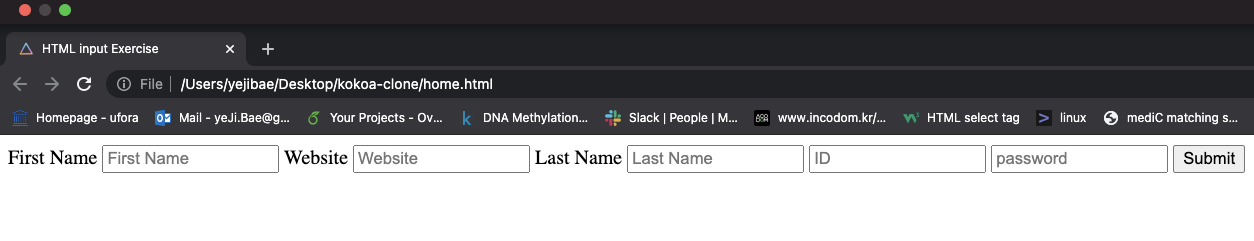
<body>
<form>
<label for='first-name' >First Name</label>
<input id='first-name' required placeholder="First Name" type="text"/>
<label for='url' >Website</label>
<input id='url' required placeholder="First Name" type="url"/>
<label for='last-name' >Last Name</label>
<input id='last-name' required placeholder="Last Name" type="text"/>
<input required placeholder="ID" ype="text"/>
<input required placeholder="password" minlength="10" type="password"/>
<input type="submit"/>
</form>
</body>
</html>↓

'Front_end' 카테고리의 다른 글
| [HTML] <div></div>, Semantic 태그들 (0) | 2021.08.08 |
|---|---|
| [HTML] <form> <label></label><input/></form>_예시)달력 (0) | 2021.08.08 |
| [HTML] HEAD = 웹사이트 description, meta 태그 (0) | 2021.08.08 |
| [HTML] Visual Studio Code Theme (Set up & Error 띄우기) (0) | 2021.08.08 |
| [HTML] 기본 서식 Head & Body (0) | 2021.07.04 |




