| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 싱글셀 분석
- scRNAseq analysis
- pandas
- single cell analysis
- DataFrame
- javascript
- python matplotlib
- julia
- 비타민 C
- single cell rnaseq
- CUT&RUN
- Bioinformatics
- MACS2
- Git
- matplotlib
- CSS
- drug development
- cellranger
- EdgeR
- CUTandRUN
- js
- ngs
- single cell
- drug muggers
- github
- HTML
- Batch effect
- ChIPseq
- PYTHON
- scRNAseq
Archives
- Today
- Total
바이오 대표
[CSS] Block - Margin, Padding, Border 본문
Block Style 에는 margin, padding, border 이 존재한다
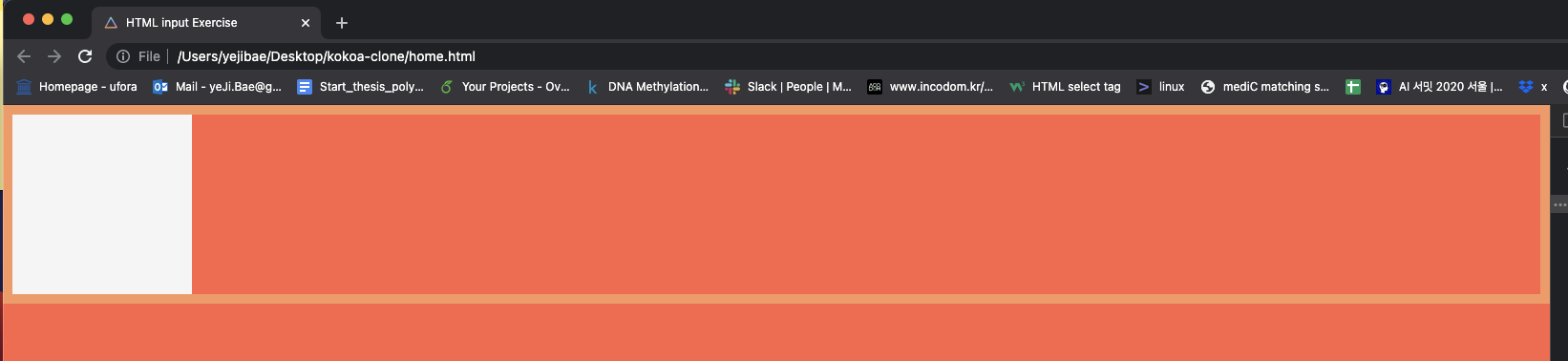
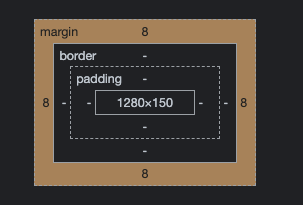
[1] Margin: box의 경계선 '바깥' 공간


Margin 설정 값 예시
margin: 20px 하나 -- > 상 하 좌 우 다 적용
margin: 20px, 15px 둘 --> 상 하 20, 좌 우 15
margin : 20px, 15px, 10px, 5px 넷 --> top, right, bottom, left (시계방향으로)
* collapsing margin: body 와 div가 겹치면 margin이 하나가 되어 적용 (상하에서만 발생)
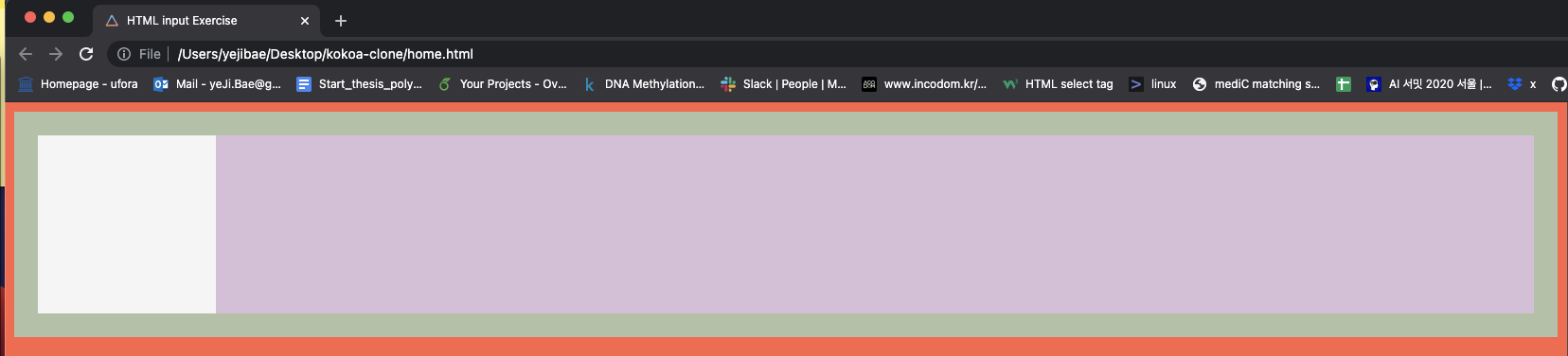
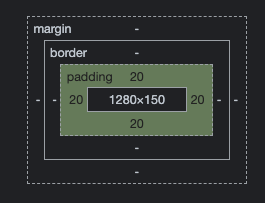
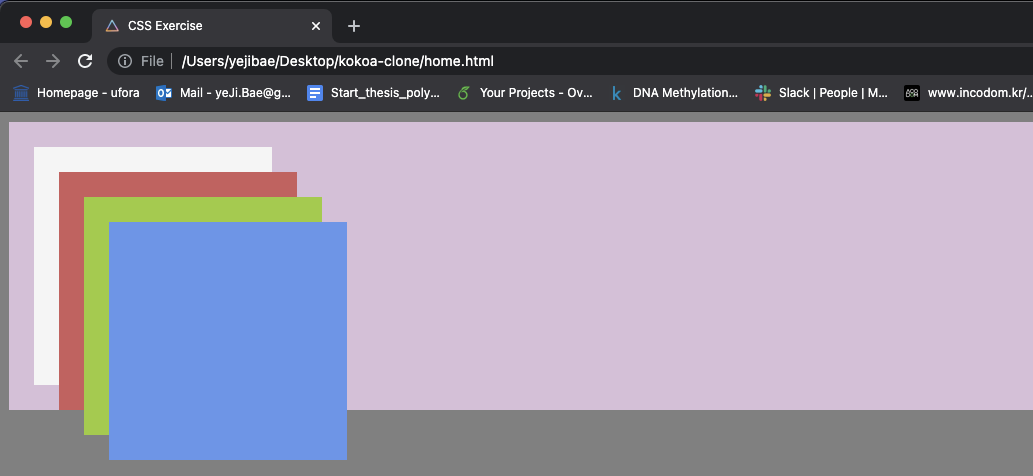
[2] padding: box의 경계선부터 '안쪽' 공간
body {
padding: 20px;
background-color: thistle;
}

* id 를 이용해서 CSS에서 스타일을 줄 때는 #id이름 으로 불러올 수 있다
예시)
<!DOCTYPE html>
<html lang="kr">
<head>
<title>HTML input Exercise</title>
<style>
html {
background-color: tomato;
}
body{
padding: 20px;
background-color: thistle;
}
div {
height: 150px;
width: 150px;
padding: 20px;
background-color: whitesmoke;
}
#first{
background-color: darkred;
}
#second{
background-color: yellowgreen;
}
#third{
background-color: skyblue;
}
</style>
</head>
<body>
<div>
<div id="first">
<div id="second">
<div id="third">
</div>
</div>
</div>
</div>
</body>
</html>↓

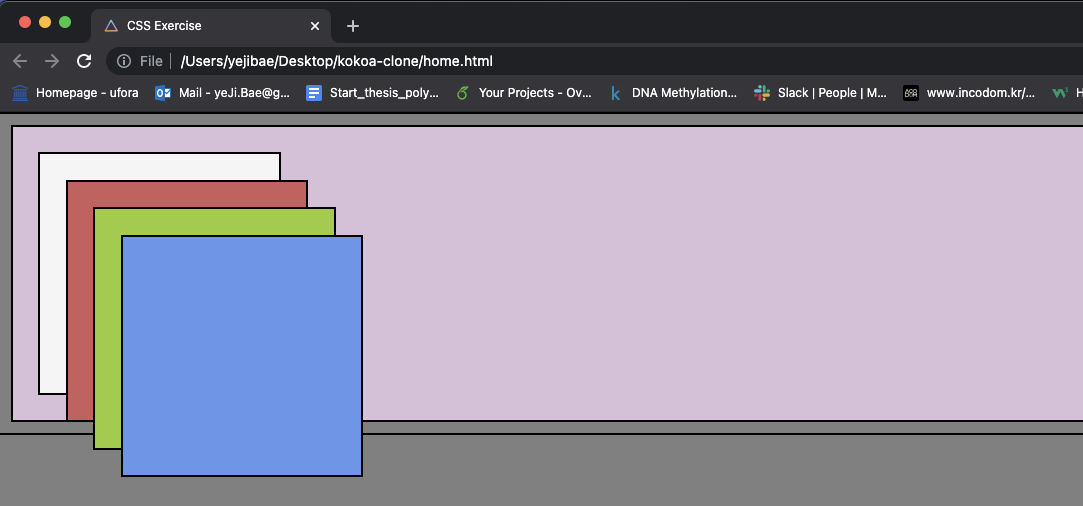
[3] border: 박스의 경계
<style>
* {
border: 2px solid black;
}
</style>* {} 를 이용하면 해당 웹페이지 전쳬에 적용된다

https://developer.mozilla.org/en-US/docs/Web/CSS/border-style 에서 다양한 border 스타일을 확인 할 수 있다
'Front_end' 카테고리의 다른 글
| [JS] type 변경 - String( ), Number( ), Boolean( ) (0) | 2021.09.24 |
|---|---|
| [JS] alert( ), prompt( ), confirm( ) 알림창 (0) | 2021.09.24 |
| [CSS] Block & Inline 특징 (0) | 2021.08.13 |
| [CSS] Box (block) & Inlines (0) | 2021.08.12 |
| [CSS] CSS 기본형식 및 HTML 적용 방법 (0) | 2021.08.12 |



