| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- CUT&RUN
- matplotlib
- ChIPseq
- 비타민 C
- github
- MACS2
- ngs
- DataFrame
- CUTandRUN
- Bioinformatics
- 싱글셀 분석
- HTML
- single cell rnaseq
- scRNAseq
- python matplotlib
- javascript
- single cell
- julia
- EdgeR
- drug muggers
- Batch effect
- CSS
- drug development
- pandas
- js
- scRNAseq analysis
- Git
- single cell analysis
- PYTHON
- cellranger
Archives
- Today
- Total
바이오 대표
[JS] alert( ), prompt( ), confirm( ) 알림창 본문
- alert ( '보여지는 메세지' ) --> 확인
- confirm ( ' 보여지는 메세지' ) --> 확인/취소
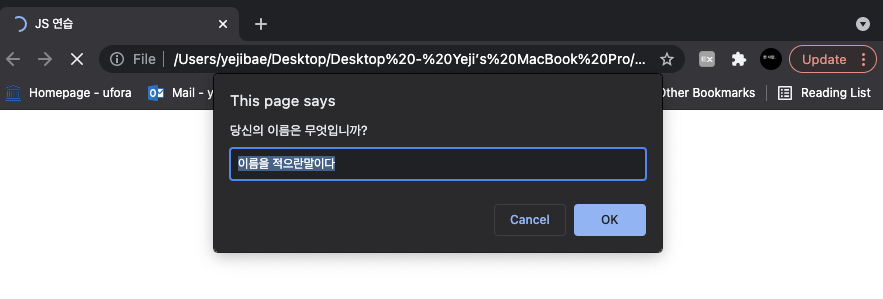
- prompt ( '보여지는 메세지', '입력 받을 부분의 default 메세지' ) --> 입력 및 확인/취소
아래 예시 참고
alert ('안녕하수꽈~')

confirm ('확인하시라우')

prompt ('당신의 이름은 무엇입니까?', '이름을 적으란 말이다')

* HTML base

'Front_end' 카테고리의 다른 글
| [JS] Operators (연산자) (0) | 2021.09.25 |
|---|---|
| [JS] type 변경 - String( ), Number( ), Boolean( ) (0) | 2021.09.24 |
| [CSS] Block - Margin, Padding, Border (2) | 2021.08.13 |
| [CSS] Block & Inline 특징 (0) | 2021.08.13 |
| [CSS] Box (block) & Inlines (0) | 2021.08.12 |


